🚩시작하기 전..
안녕하세요! 주이어입니다! 대학생이 되고 나서 이리저리 적응하다 보니 정말 오랜만에 글을 올리는 것 같습니다. 대학생이 되고 나서 왜인지 모르겠지만 코딩을 더 열심히 하게 되는 것 같습니다...ㅋㅋ 많은 것을 새로 배웠지만 블로그에 다 적으려니 너무 오래 걸릴 것 같아 최근에 진행한 웹 프로젝트 부터 올리기로 정했습니다. 최근에는 웹 개발에 정말 많이 빠져있는데 중학생 때부터 하다 말고 하다 말고 반복하다가 이번에 제대로 배우게 돼서 그런거 같습니다. 하면 할수록 만들고 싶은 것도 많고 원하는 대로 디자인이 구현될 때는 정말 성취감이 많이 느껴집니다. 아직 웹 개발은 뉴비라.. 코드가 깔끔하진 않지만 그래도 원하는 것을 구현하기 위해 찾아보면서 결국 만들어낸 다는 것에 의의를 두고 개발하고 있습니다.
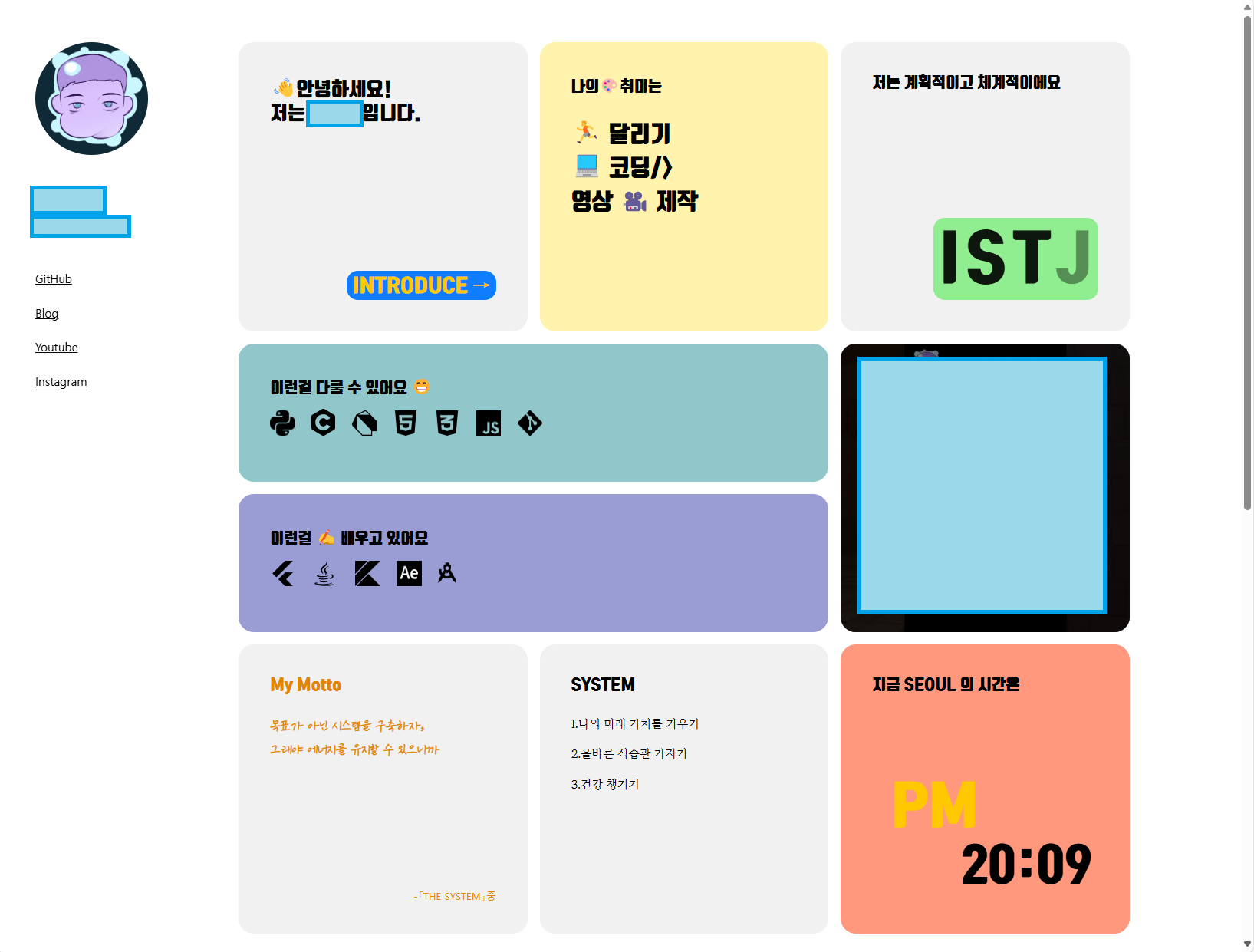
제가 첫번째로 개발한 웹 프로젝트는 자기소개 및 포트폴리오 사이트 였습니다. 이 사이트를 만들게 된 계기는 친구가 만든 사이트를 보고 한번 따라 만들어 보고 싶다는 생각에 만들게 되었습니다.
ℹ️프로젝트 정보
개발 환경 및 도구
- 운영 체제 : WINDOW
- 개발 환경 : Visual Studio Code
- 사용 언어 : Html, Css, JavaScript
- API : Youtube_Data_API
- 기타 : GIT
목적
- 자기소개 및 포트폴리오 사이트 제작
- 웹 프로그래밍 연습 및 프로젝트 제작
개발 기간
- 2024.10.26 ~ 2024.11.01
💻프로젝트 설명
Html CODE
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
|
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="leftSection">
<div id="scroll">
<div>
<img id="profile" src="img/profile.png" alt="프로필 사진">
</div>
<div>
<h1>이름</h1>
<p id="tag">태그</p>
</div>
<div>
<a class="link" href=" 링크 ">GitHub</a>
<a class="link" href=" 링크 ">Blog</a>
<a class="link" href=" 링크 ">Youtube</a>
<a class="link" href=" 링크 ">Instagram</a>
</div>
</div>
</div>
<div id="rightSection">
<div id="section_1">
<p id="sectionOneText_1">👋안녕하세요!<br>저는 이름입니다.</p>
<a href="introduce.html"><p id="sectionOneText_2">INTRODUCE →</p></a>
</div>
<div id="section_2">
<p id="defaultText">나의🎨취미는</p>
<p id="sectionTwoText_1">🏃 달리기<br>💻 코딩/><br>영상 🎥 제작</p>
</div>
<div id="section_3">
<p id="changeText">저는 조용하고 신중해요</p>
<div id="mbti">
<p class="sectionThreeText_1">I</p>
<p class="sectionThreeText_1">S</p>
<p class="sectionThreeText_1">T</p>
<p class="sectionThreeText_1">J</p>
</div>
</div>
<div id="combinedSection">
<div id="leftCombined">
<div id="section_4">
<p id="defaultText">이런걸 다룰 수 있어요 😁</p>
<img src="img/python_logo.png" alt="python_logo" id="firstLogo">
<img src="img/c_logo.png" alt="c_logo" id="cLogo">
<img src="img/dart.png" alt="dart_logo" class="logo">
<img src="img/html_logo.png" alt="html_logo" class="logo">
<img src="img/css_logo.png" alt="css_logo" class="logo">
<img src="img/js_logo.png" alt="js_logo" class="logo">
<img src="img/git_logo.png" alt="git_logo" class="logo">
</div>
<div id="section_5">
<p id="defaultText">이런걸 ✍ 배우고 있어요</p>
<img src="img/flutter.png" alt="flutter_logo" id="firstLogo">
<img src="img/java-logo.svg" alt="java_logo" class="logo">
<img src="img/kotlin_logo.png" alt="kotlin_logo" id="kotlinLogo">
<img src="img/aftereffect.png" alt="after_effect_logo" class="logo">
<img src="img/androidStudio.png" alt="android_Studio_logo" id="androidLogo">
</div>
</div>
</div>
<div id="section_6">
<div id="overlay"></div>
<img src="img/youtube_logo.png" alt="youtube_logo" id="youtubeLogo">
<p id="sectionSixText_1">최근 업로드 영상</p>
<p id="title"></p>
<a id="youtubeLink" href=""><p id="sectionSixText_2">Youtube →</p></a>
<img id="thumbnail" alt="썸네일">
</div>
<div id="section_8">
<p id="defaultText">My Motto</p>
<p id="sectionEightText_1">목표가 아닌 시스템을 구축하자,</p>
<p id="sectionEightText_2">그래야 에너지를 유지할 수 있으니까</p>
<p id="sectionEightText_3">-「THE SYSTEM」중</p>
</div>
<div id="section_7">
<p id="defaultText">SYSTEM</p>
<p id="sectionSevenText_1">1.나의 미래 가치를 키우기</p>
<p id="sectionSevenText_1">2.올바른 식습관 가지기</p>
<p id="sectionSevenText_1">3.건강 챙기기</p>
</div>
<div id="section_9">
<p id="defaultText">지금 SEOUL 의 시간은</p>
<p id="PmAm"></p>
<p id="time"></p>
</div>
<div id="projects">
<p id="except">프로젝트 🔍</p>
<div id="flex">
<div id="project">
<p class="projectTitle">전투봇 ver3.1</p>
<p class="descriptionText">2인용 멀티 카드 전투 게임 디스코드 봇.</p>
</div>
<div id="project">
<p class="projectTitle">자가진단 매크로</p>
<p class="descriptionText">매일 해야하는 귀찮은 자가진단 자동으로 해주는 프로그램.</p>
</div>
<div id="project">
<p class="projectTitle">머신러닝 BOT</p>
<p class="descriptionText">원하는 데이터와 작동 방식을 선택하면 값을 추측해주는 봇.</p>
</div>
<div id="project">
<p class="projectTitle">가이드 앱</p>
<p class="descriptionText">Brawlhalla라는 게임의 가이드 앱(PlayStore).</p>
</div>
<div id="project">
<p class="projectTitle">데이터 분석 프로그램</p>
<p class="descriptionText">벤포드 법칙을 이용하여 올바른 통계 지표인지 확인해주는 프로그램.</p>
</div>
<div id="project">
<p class="projectTitle">GPT BOT</p>
<p class="descriptionText">디스코드에서 사용 가능한 CHAT GPT BOT.</p>
</div>
<div id="project">
<p id="defaultText">더 많은 <span id="bgText_1">프로젝트+</span><br><span id="bgText_1">뚝딱뚝딱</span> 예정</p>
</div>
</div>
</div>
<div id="flex">
<div id="info">
<p id="infoTitle">학력 🏫</p>
<ul>
<li id="infoText_1">고등학교<br><span id="smallText">2021~2024 | 일반고</span></li>
<li id="infoText_1"><span id="bgText_1">→ 대학교</span><br><span id="smallText">2024~ | 소프트웨어학과</span></li>
</ul>
</div>
<div id="certificate">
<p id="certiTitle">자격증 🥇</p>
<div id="flex_2">
<div id="flex">
<p id="certiText_1">#COSPRO_PYTHON_1급</p>
<span id="year_">2021</span>
</div>
<div id="flex">
<p id="certiText_2">#COSPRO_C언어_2급</p>
<span id="year">2020</span>
</div>
<div id="flex">
<p id="certiText_3">#PCCP_LV.5</p>
<span id="year">2022</span>
</div>
</div>
</div>
</div>
<div id="marginBottom"></div>
</div>
<script src="script.js"></script>
</body>
</html>
|
cs |
먼저 간단한 프로젝트 였고 Html보다 반응협 웹 사이트 제작에 목적을 둔 프로젝트 였기 때문에 Html 코드는 길지 않습니다. (개인정보 관련 코드는 대체하였습니다.)
먼저 간단하게 leftSecton과 rightSection으로 나누고 rightSection안에 있는 각각의 Section들은 div로 묶어 구현할 생각이었습니다. 하지만 추후에 Css로 디자인을 하면서 원하는대로 구현되지 않는 부분이 많아 또 div로 묶고 묶은걸 또 div로 묶고 하다보니 코드가 조금 복잡 해졌습니다. 이 부분에서 다음 부터 사이트를 제작할 때는 어떤식으로 디자인을 할 것인지 정하고 그에 따라 코드를 계획적으로 작성해야 겠다고 느꼈습니다.
Css CODE
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
426
427
428
429
430
431
432
433
434
435
436
437
438
439
440
441
442
443
444
445
446
447
448
449
450
451
452
453
454
455
456
457
458
459
460
461
462
463
464
465
466
467
468
469
470
471
472
473
474
475
476
477
478
479
480
481
482
483
484
485
486
487
488
489
490
491
492
493
494
495
496
497
498
499
500
501
502
503
504
505
506
507
508
509
510
511
512
513
514
515
516
517
518
519
520
521
522
523
524
525
526
527
528
529
530
531
532
533
534
535
536
537
538
539
540
541
542
543
544
545
546
547
548
549
550
551
552
553
554
555
556
557
558
559
560
561
562
563
564
565
566
567
568
569
570
571
572
573
574
575
576
577
578
579
580
581
582
583
584
585
586
587
588
589
590
591
592
593
594
595
596
597
598
599
600
601
602
603
604
605
606
607
608
609
610
611
612
613
614
615
616
617
618
619
620
621
622
623
624
625
626
627
628
629
630
631
632
633
634
635
636
637
638
639
640
641
642
643
644
645
646
647
648
649
650
651
652
653
654
655
656
657
658
659
660
661
662
663
664
665
666
667
668
669
670
671
672
673
674
675
676
677
678
679
680
681
682
683
684
685
686
687
688
689
690
691
692
693
694
695
696
697
698
699
700
701
702
703
704
705
706
707
708
709
710
711
712
713
714
715
716
717
718
719
720
721
722
723
724
725
726
727
728
729
730
731
732
733
734
735
736
737
738
739
740
741
742
743
744
745
746
747
748
749
750
751
752
753
754
755
756
757
758
759
760
761
762
763
764
765
766
767
768
769
770
771
772
773
774
775
776
777
778
779
780
781
782
783
784
785
786
787
788
789
790
791
792
793
794
795
796
797
798
799
800
801
802
803
804
805
806
807
808
809
810
811
812
813
814
815
816
817
818
819
820
821
822
823
824
825
826
827
828
829
830
831
832
833
834
835
836
837
838
839
840
841
842
843
844
845
846
847
848
849
850
851
852
853
854
855
856
857
858
859
860
861
862
863
864
865
866
867
868
869
870
871
872
873
874
875
876
877
878
879
880
881
882
883
884
885
886
887
888
889
890
891
892
893
894
895
896
897
898
899
900
901
902
903
904
905
906
907
908
909
910
911
912
913
914
915
916
917
918
919
920
921
922
923
924
925
926
927
928
929
930
931
932
933
934
935
936
937
938
939
940
941
942
943
944
945
946
947
948
949
950
951
952
953
954
955
956
957
958
959
960
961
962
963
964
965
966
967
968
969
970
971
972
973
974
975
976
977
978
979
980
981
982
983
984
985
986
987
988
989
990
991
992
993
994
995
996
997
998
999
1000
1001
1002
1003
1004
1005
1006
1007
1008
1009
1010
1011
1012
1013
1014
1015
1016
1017
1018
1019
1020
1021
1022
1023
1024
1025
1026
1027
1028
1029
1030
1031
1032
1033
1034
1035
1036
1037
1038
1039
1040
1041
1042
1043
1044
1045
1046
1047
1048
1049
1050
1051
1052
1053
1054
1055
1056
1057
1058
1059
1060
1061
1062
1063
1064
1065
1066
1067
1068
1069
1070
1071
1072
1073
1074
1075
1076
1077
|
@font-face {
font-family: 'TmonMonsori.ttf';
src: url('font/TmonMonsori.ttf');
}
@font-face {
font-family: '손글씨.ttf';
src: url('font/나눔손글씨\ 강부장님체.ttf');
}
@font-face {
font-family: 'maruburi.ttf';
src: url('font/MaruBuri-Regular.ttf');
}
body {
display: flex;
font-size: 0;
font-family: 'TmonMonsori.ttf';
}
#leftSection {
margin-left: 2.5vw;
margin-right: 10vw;
width: 17%;
display: inline-block;
}
#rightSection {
margin-top: 3vw;
display: inline-block;
vertical-align: top;
}
#profile {
width: 9vw;
margin: 3vw 2vw 1.5vw 0;
border-radius: 100%;
}
#tag {
font-size: 15px;
margin-top: 0;
margin-bottom: 3vw;
color: gray;
font-style: italic;
}
#scroll {
position: fixed;
}
#section_1{
display: inline-block;
width: 23vw;
height: 23vw;
background-color: #F1F1F1;
border-radius: 20px;
position: relative;
}
#sectionOneText_1 {
font-size: 25px;
margin: 0;
padding: 2.5vw;
}
#sectionOneText_2 {
position: absolute;
bottom: 2.5vw;
right: 2.5vw;
background-color: #107CFF;
color: #FFC800;
padding: 0.3vw 0.5vw 0.1vw 0.5vw;
margin: 0;
font-size: 25px;
border-radius: 15px;
}
#section_2{
display: inline-block;
width: 23vw;
height: 23vw;
background-color: #FFF3AE;
vertical-align: top;
border-radius: 20px;
margin-left: 16px;
}
#sectionTwoText_1 {
font-size: 30px;
margin: 0;
padding: 1vw 0 0 2.5vw;
}
#section_3 {
vertical-align: top;
display: inline-block;
margin-left: 16px;
width: 23vw;
height: 23vw;
background-color: #F1F1F1;
border-radius: 20px;
position: relative;
}
#changeText {
font-size: 20px;
margin: 0;
padding: 2.5vw 2.5vw 0.5vw 2.5vw;
}
#mbti {
position: absolute;
background-color: #90EE90;
padding: 0.4vw 0.5vw 0vw 0.5vw;
border-radius: 15px;
bottom: 2.5vw;
right: 2.5vw;
margin: 0;
}
.sectionThreeText_1 {
display: inline-block;
margin: 0;
padding-right: 0.5vw;
font-size: 80px;
color: rgba(0, 0, 0, 0.9);
}
.sectionThreeText_1:first-child {
color: rgba(0, 0, 0, 0.4);
}
.sectionThreeText_1:last-child {
padding-right: 0;
}
.sectionThreeText_1:hover {
color: #39393a;
}
#section_4 {
background-color: #91C6CA;
width: 100%;
height: calc(11.5vw - 8px);
border-radius: 20px;
}
#section_5 {
background-color: #9A9CD4;
border-radius: 20px;
width: 100%;
height: calc(11.5vw - 8px);
margin-top: 16px;
}
#section_6 {
display: inline-block;
background-color: gray;
width: 23vw;
height: 23vw;
border-radius: 20px;
margin-top: 16px;
margin-left: 16PX;
background-size: cover;
background-position: center;
position: relative;
overflow: hidden;
}
#thumbnail {
width: 100%;
height: 100%;
object-fit: cover;
border-radius: 20px;
}
#overlay {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
z-index: 2;
}
#sectionSixText_1 {
font-size: 20px;
margin: 0;
padding: 2.5vw 0 0.5vw 3.7vw;
color: white;
position: absolute;
z-index: 3;
}
#sectionSixText_2 {
font-size: 25px;
margin: 0;
bottom: 2.5vw;
right: 2.5vw;
color: #FF0033;
position: absolute;
z-index: 3;
background-color: rgba(255, 255, 255, 0.5);
padding: 0.3vw 0.5vw 0.1vw 0.5vw;
border-radius: 15px;
}
#youtubeLogo {
width: 1vw;
position: absolute;
padding: 2.6vw 0 0.5vw 2.5vw;
z-index: 3;
}
#title {
overflow: hidden;
font-size: 32px;
width: 70%;
height: 40%;
margin: 0;
color: white;
position: absolute;
z-index: 3;
padding: 6vw 0 0.5vw 2.5vw;
}
#combinedSection{
display: inline-block;
vertical-align: top;
justify-content: space-between;
margin-top: 16px;
width: min-content;
}
#leftCombined {
display: flex;
flex-direction: column;
width: calc(46vw + 16px);
}
#section_7 {
display: inline-block;
width: 23vw;
height: 23vw;
background-color: #F1F1F1;
vertical-align: top;
border-radius: 20px;
margin-top: 16px;
margin-left: 16px;
}
#sectionSevenText_1 {
font-size: 15px;
margin: 0;
padding: 1.2vw 0 0 2.5vw;
width: 70%;
font-family: 'maruburi.ttf';
}
#section_8 {
display: inline-block;
width: 23vw;
height: 23vw;
background-color: #F1F1F1;
vertical-align: top;
border-radius: 20px;
margin-top: 16px;
position: relative;
}
#section_8 p {
color: #E38500;
}
#sectionEightText_1 {
font-size: 18px;
margin: 0;
padding: 1.2vw 0 0 2.5vw;
font-weight: bold;
font-family: '손글씨.ttf';
}
#sectionEightText_2 {
font-size: 18px;
margin: 0;
padding: 0.6vw 0 0 2.5vw;
font-weight: bold;
font-family: '손글씨.ttf';
}
#sectionEightText_3 {
position: absolute;
font-size: 13px;
font-family: sans-serif;
bottom: 2.5vw;
right: 2.5vw;
margin: 0;
}
#section_9 {
display: inline-block;
width: 23vw;
height: 23vw;
background-color: #FF987C; /*#FF987C #F1F1F1*/
vertical-align: top;
border-radius: 20px;
margin-top: 16px;
margin-left: 16px;
position: relative;
}
#PmAm {
font-size: 70px;
position: absolute;
bottom: 3vw;
left: 4vw;
color: #FFC800;
}
#time {
font-size: 60px;
position: absolute;
bottom: 3vw;
right: 3vw;
margin: 0;
}
#defaultText {
font-size: 20px;
margin: 0;
padding: 2.5vw 2.5vw 0.5vw 2.5vw;
font-family: 'TmonMonsori.ttf';
}
#firstLogo {
width: 2vw;
margin-left: 2.5vw;
margin-top: 0.5vw;
}
#cLogo {
width: 1.9vw;
margin-left: 1.3vw;
}
#kotlinLogo {
width: 2vw;
margin-left: 1.45vw;
}
#androidLogo {
width: 2.1vw;
margin-left: 1vw;
}
#projects {
margin-top: 4vw;
}
#flex {
display: flex;
align-items: stretch;
flex-wrap: wrap;
}
#project {
width: 23vw;
min-height: 5vw;
background-color: #F1F1F1;
border-radius: 20px;
margin-left: 16px;
vertical-align: top;
}
#project:last-child {
background-color: white;
line-height: 1.6;
}
#bgText_1 {
background-color: #2EFC9B;
border-radius: 20px;
padding: 0.3vw 0.7vw 0 0.7vw;
}
#bgText_1:last-child {
background-color: #FFC800;
}
#project:nth-child(3n + 1) {
margin-left: 0;
}
#project:nth-child(n + 4) {
margin-top: 16px;
}
#except {
font-size: 20px;
margin: 0 0 1vw 1vw;
}
#info {
width: 23vw;
min-height: 10vw;
background-color: #F1F1F1;
margin-top: 6.5vw;
border-radius: 20px;
position: relative;
}
#infoTitle {
margin: 0;
padding: 2.5vw 2.5vw 0 2.5vw;
font-size: 25px;
}
#infoText_1 {
font-size: 20px;
margin: 0;
padding: 1.5vw 2.5vw 0vw 0vw;
list-style-position: inside;
}
#smallText {
font-size: 12px;
padding: 0 0 0 2vw;
color: gray;
margin: 0;
}
#infoText_1:last-child {
padding-bottom: 1.4vw;
}
#certificate {
width: 46.6vw;
min-height: 10vw;
background-color: #F1F1F1;
border-radius: 20px;
margin-left: 16px;
vertical-align: top;
margin-top: 6.5vw;
}
#flex_2 {
display: flex;
flex-direction: column;
align-items: flex-start;
}
#certiTitle {
margin: 0;
padding: 2.5vw 2.5vw 0 2.5vw;
font-size: 25px;
}
#certiText_1 {
margin: 0;
color: white;
font-size: 25px;
margin: 1.1vw 0.5vw 0.2vw 2.2vw;
padding: 0.4vw 0.6vw 0.1vw 0.6vw;
background-color: #2E76FC;
border-radius: 100px;
}
#certiText_2 {
margin: 0;
font-size: 25px;
margin: 0.1vw 0.5vw 0.2vw 2.2vw;
padding: 0.4vw 0.6vw 0.1vw 0.6vw;
background-color: #FF7A7A;
border-radius: 100px;
}
#certiText_3 {
margin: 0;
font-size: 25px;
margin: 0.1vw 0.5vw 2.4vw 2.2vw;
padding: 0.4vw 0.6vw 0.1vw 0.6vw;
background-color: #FFCD29;
border-radius: 100px;
}
#year {
font-size: 12px;
margin-top: 1.6vw;
margin-right: 2.5vw;
}
#year_ {
font-size: 12px;
margin-top: 2.6vw;
margin-right: 2.5vw;
}
#marginBottom {
margin: 7vw;
}
.logo {
width: 2vw;
margin-left: 1.3vw;
}
.projectTitle {
font-size: 25px;
margin: 0;
padding: 2.5vw 2.5vw 0vw 2.5vw;
font-family: 'TmonMonsori.ttf';
}
.descriptionText {
font-size: 15px;
color: gray;
margin: 0;
font-family: sans-serif;
padding: 1.3vw 2.5vw 2.5vw 2.5vw;
}
.link {
display: block;
margin-bottom: 1.5vw;
color: black;
font-size: 15px;
font-family: sans-serif;
}
h1 {
margin-bottom: 0;
font-size: 30px;
}
@media screen and (max-width: 1100px) {
#sectionOneText_1, #sectionOneText_2, #sectionTwoText_1, #sectionSixText_2, .projectTitle, #infoTitle, #certiTitle, #certiText_1, #certiText_2, #certiText_3 {
font-size: 19px;
}
#leftSection {
margin-right: 13vw;
}
#profile {
width: 11vw;
}
#sectionSixText_1 {
font-size: 15px;
padding-left: 4.6vw;
}
#title {
font-size: 25px;
}
#youtubeLogo {
width: 1.8vw;
}
#defaultText, #changeText, #sectionEightText_1, #sectionEightText_2 {
font-size: 15px;
}
#sectionSevenText_1, .descriptionText {
font-size: 12px;
}
#sectionEightText_3, #smallText, #year, #year_ {
font-size: 10px;
}
.sectionThreeText_1, #PmAm {
font-size: 50px;
}
#time {
font-size: 40px;
}
#infoText_1 {
font-size: 17px;
}
}
@media screen and (max-width:830px) {
body {
display: flex;
flex-direction: column;
}
#sectionOneText_1, #sectionOneText_2, #sectionTwoText_1, #sectionSixText_2, .projectTitle, #infoTitle, #certiTitle, #certiText_1, #certiText_2, #certiText_3 {
font-size: 25px;
}
#sectionSixText_1 {
font-size: 20px;
padding-left: 9vw;
padding-top: 5vw;
}
#title {
font-size: 25px;
padding: 12vw 0 0.5vw 5vw;
}
#youtubeLogo {
width: 3.5vw;
padding-top: 5.2vw;
padding-left: 5vw;
}
#sectionOneText_1 {
padding: 5vw;
}
#defaultText, #changeText {
padding: 5vw 5vw 0 5vw;
}
#section_4 #defaultText,#section_5 #defaultText {
padding-top: 4vw;
}
#sectionTwoText_1 {
padding-left: 4vw;
padding-top: 4vw;
font-size: 30px;
}
#PmAm {
bottom: 4vw;
left: 6vw;
font-size: 70px;
}
#time {
font-size: 60px;
right: 5vw;
bottom: 4vw;
}
.sectionThreeText_1 {
font-size: 70px;
}
#sectionOneText_2, #mbti, #sectionSixText_2, #sectionEightText_3 {
bottom: 5vw;
right: 5vw;
}
#scroll {
position: static;
display: flex;
flex-direction: column;
justify-content: center;
text-align: center;
}
#leftSection {
display: flex;
height: min-content;
flex-direction: column;
align-items: center;
width: 100%;
margin-left: 0;
margin-right: 0;
}
#defaultText, #changeText {
font-size: 20px;
}
#sectionEightText_1, #sectionEightText_2 {
font-size: 17px;
padding-left: 5vw;
}
#sectionEightText_3 {
font-size: 16px;
}
#section_8 #defaultText, #section_7 #defaultText {
padding-bottom: 3vw;
}
#sectionSevenText_1 {
font-size: 16px;
padding-left: 5vw;
}
#profile {
margin: 5vw 0 1.5vw 0;
width: 12vw;
}
#tag {
margin-bottom: 7vw;
}
.link {
display: inline-block;
margin-right: 1.3vw;
margin-bottom: 10vw;
}
.link:last-child {
margin-right: 0;
}
#rightSection {
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
margin-left: 2vw;
}
#section_1,#section_2,#section_3,#section_6,#section_7,#section_8,#section_9{
order: 1;
width: 44vw;
height: 44vw;
margin-left: 1.5vw;
margin-right: 1vw;
margin-top: 2.3vw;
}
#section_1 {
width: 90.5vw;
}
#section_4, #section_5 {
width: 100%;
height: 21vw;
margin-left: 1.5vw;
margin-right: 1vw;
margin-top: 2.3vw;
}
#section_4 {
margin-top: 0;
}
#combinedSection {
order: 3;
}
#section_7,#section_8, #projects {
order: 4;
}
#section_6 {
order: 2;
}
#except {
margin-left: 3.5vw;
margin-top: 2vw;
}
#projects,#project {
margin-left: 1.5vw;
}
#project {
margin-right: 1vw;
}
#project {
width: 44vw;
min-height: 18vw;
}
.projectTitle {
font-size: 21px;
padding-top: 4vw;
padding-left: 4vw;
}
.descriptionText {
font-size: 15px;
padding-left: 4vw;
padding-right: 4vw;
}
#project:nth-child(3n+1) {
margin-left: 1.5vw;
}
#project:nth-child(2n+1) {
margin-left: 0;
}
#project:nth-child(n+3) {
margin-top: 2.3vw;
}
#project:last-child {
min-height: 14vw;
margin-bottom: 5vw;
}
#flex {
order: 4;
}
#leftCombined {
width: 90.5vw;
}
#info, #certificate {
margin-top: 1vw;
margin-left: 1.5vw;
margin-right: 1vw;
width: 44vw;
}
.logo {
width: 5vw;
margin-left: 3vw;
}
#firstLogo {
width: 5vw;
margin-left: 5.3vw;
margin-top: 2.5vw;
}
#cLogo {
width: 4.6vw;
margin-left: 3vw;
}
#kotlinLogo {
width: 5vw;
margin-left: 3vw;
}
#androidLogo {
width: 5.5vw;
margin-left: 3vw;
}
#section_5 img[alt='java_logo'] {
margin-left: 2.5vw;
}
#infoTitle, #certiTitle {
font-size: 22px;
padding-top: 4vw;
padding-left: 4vw;
}
#smallText {
padding-left: 3.8vw;
}
#infoText_1 {
font-size: 20px;
}
#certiText_1, #certiText_2, #certiText_3 {
margin-left: 3.5vw;
font-size: 20px;
}
#year {
margin-top: 2.1vw;
font-size: 10px;
}
#year_ {
font-size: 10px;
margin-top: 3.1vw;
margin-right: 0.2vw;
}
}
@media screen and (max-width:550px) {
#profile {
width: 100px;
}
#defaultText, #changeText {
font-size: 25px;
padding-top: 9vw;
padding-left: 9vw;
}
#sectionOneText_1 {
padding: 9vw;
}
#sectionOneText_2, #mbti {
bottom: 9vw;
right: 9vw;
}
#mbti {
font-size: 80px;
}
#except #flex {
flex-direction: column;
align-items: stretch;
}
#sectionOneText_2 {
font-size: 35px;
}
#sectionTwoText_1 {
padding-left: 9vw;
padding-top: 9vw;
font-size: 35px;
}
#leftSection {
margin-left: 0;
}
#rightSection {
margin-left: 1.5vw;
}
#section_1, #section_2, #section_3, #section_6, #section_7, #section_8, #section_9 {
width: 90vw;
height: 90vw;
}
#section_4, #section_5 {
width: 90vw;
height: 40vw;
}
#section_4 {
margin-top: -1.6vw;
}
#sectionSixText_1 {
padding-top: 9vw;
padding-left: 17vw;
font-size: 25px;
}
#sectionSixText_2 {
bottom: 9vw;
right: 9vw;
font-size: 30px;
padding: 0.3vw 0.8vw 0 1vw;
}
#section_8 #defaultText,#section_7 #defaultText {
padding-bottom: 6vw;
}
#sectionEightText_1, #sectionEightText_2 {
font-size: 22px;
padding-left: 9vw;
}
#sectionEightText_3 {
bottom: 9vw;
right: 9vw;
font-size: 19px;
}
#sectionSevenText_1 {
padding-left: 9vw;
font-size: 19px;
}
#PmAm {
font-size: 80px;
left: 14vw;
bottom: 9vw;
}
#time {
font-size: 70px;
right: 11vw;
bottom: 9vw;
}
#title {
padding-left: 9vw;
padding-top: 23vw;
font-size: 45px;
}
#youtubeLogo {
padding-top: 9.5vw;
padding-left: 9vw;
width: 6vw;
}
#firstLogo {
width: 7vw;
padding-left: 5vw;
padding-top: 5vw;
}
#cLogo {
width: 6.5vw;
}
#kotlinLogo {
width: 7vw;
}
#androidLogo {
width: 7.5vw;
}
.logo {
width: 7vw;
}
#project {
width: 100%;
height: 30vw;
margin-left: 0;
margin-right: 2.5vw;
}
.projectTitle {
font-size: 20px;
padding-bottom: 1.8vw;
}
.descriptionText {
font-size: 15px;
}
#project:nth-child(3n+1) {
margin-left: 0;
}
#project:nth-child(2n+1) {
margin-left: 0;
}
#project:nth-child(n+2) {
margin-top: 2.3vw;
}
#project:last-child {
min-height: 14vw;
margin-bottom: 10vw;
}
#info, #certificate {
width: 100%;
margin-right: 2.5vw;
}
#info {
margin-bottom: 1.8vw;
}
#infoTitle, #certiTitle {
font-size: 22px;
}
#infoText_1 {
font-size: 18px;
}
#smallText {
font-size: 11px;
margin-left: 1vw;
}
#certiText_1, #certiText_2, #certiText_3 {
font-size: 22px;
}
}
|
cs |
Css 코드는 보이는 것처럼 생각보다 굉장히 긴데.. 반응형으로 만들려고 미디어 쿼리를 사용하다 보니 많이 길어진 것 같습니다. 또 처음 만들어보는 프로젝트이다 보니 요소들을 어떤식으로 묶어서 style을 지정해야 효율적으로 작성할 수 있을지 잘 몰랐던 거 또한 코드가 긴 이유 중 하나라고 생각합니다.
친구가 만든 사이트 보면서 따라 만드는데도 너무 어렵더라구요.. 특히 flex랑 정렬 부분이 엄청 헷갈렸습니다..ㅋㅋ
그래도 처음 만드는 프로젝트라 새로 배운 디자인 기능이 엄청 많아서 너무 재미있었습니다.
JavaScript CODE
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
|
const API_KEY = 'API';
const CHANNEL_ID = 'CHANNEL_ID';
const MBTI = {
'I' : '저는 조용하고 신중해요',
'S' : '저는 현실적이고 신뢰할 수 있어요',
'T' : '저는 원칙적이고 논리적이에요',
'J' : '저는 계획적이고 체계적이에요',
};
const letters = document.querySelectorAll('.sectionThreeText_1');
const changeText = document.getElementById('changeText');
var temp = document.querySelector('.sectionThreeText_1');
letters.forEach(letter => {
letter.addEventListener('mouseover', () => {
if(temp != letter){
temp.style.color = 'rgba(0, 0, 0, 0.9)';
}
changeText.innerText = MBTI[letter.innerText];
letter.style.color = 'rgba(0, 0, 0, 0.4)';
temp = letter;
});
});
function updateTime() {
const now = new Date();
const hours = String(now.getHours()).padStart(2, '0');
const minutes = String(now.getMinutes()).padStart(2, '0');
const timeString = `${hours}:${minutes}`;
if(parseInt(hours) >= 12) {
document.getElementById('PmAm').innerText = 'PM';
}
else {
document.getElementById('PmAm').innerText = 'AM';
}
document.getElementById('time').innerText = timeString;
}
async function youtuData() {
const response = await fetch(`https://www.googleapis.com/youtube/v3/search?key=${API_KEY}&channelId=${CHANNEL_ID}&order=date&part=snippet&type=video&maxResults=1`);
const data = await response.json();
if(data.items.length > 0) {
const video = data.items[0];
const videoId = video.id.videoId;
const title = video.snippet.title;
const thumbnail = video.snippet.thumbnails.high.url;
const videoLink = `유튜브 링크`;
document.getElementById('youtubeLink').href = videoLink;
document.getElementById('title').innerText = title;
document.getElementById('thumbnail').src = thumbnail;
}
}
updateTime();
youtuData();
setInterval(updateTime, 1000);
|
cs |
JavaScript 코드는 보이는 것과 같이 거의 사용하지 않았습니다. 유튜브 영상을 가져오기 위해 사용한 Youtube_Data_API 처리와 현재 시간을 가져오는 코드를 구현하기 위해서만 사용하였습니다. 아 추가로 MBTI에 반응형 기능을 추가하기 위해 사용했습니다.
😁프로젝트 결과 및 느낀 점

위에는 프로젝트 결과물 사진입니다. 실제로는 화면 밑에 더 많은 내용이 들어가있습니다.
(파란색으로 가린 부분은 개인적인 내용이 들어가 있는 부분입니다.)
다 만들고 나서 성취감이 엄청 많이 느껴졌고, 비록 간단하고 쉬워 보일지라도 저한테는 굉장히 많은 것을 배워갈 수 있었던 프로젝트 였습니다. 이 프로젝트를 통해 알게된 것들을 토대로 개발하고 싶은 프로젝트 아이디어도 많이 떠올렸고 이번 기회를 통해 웹 개발에 대해 자신감도 가질 수 있었습니다. 항상 시작하고 나서 미루기만 하던 웹 프로그래밍을 이렇게 프로젝트 개발까지 하게됐다는 점에서 성장 했다는 생각도 들었습니다.
그저 저의 개발일지일 뿐인데 여기까지 읽어주셔서 감사합니다! 다음 웹 프로젝트도 기대해주세요!
-다음 글 보러가기-
[웹 프로젝트] Stock_Plus 주식 관련 프로젝트 (프로젝트 일지, 추천)
[웹 프로젝트] Stock_Plus 주식 관련 프로젝트 (프로젝트 일지, 추천)
🚩시작하기 전..안녕하세요! 대학생 개발자 주이어입니다. 이번에는 저번 웹 프로젝트 글에서 말했듯이 여러가지 프로젝트 아이디어가 떠올라 만들게 된 프로젝트 입니다. 저번 프로젝트를 진
juyear-coding.tistory.com
'[FrontEnd] > [웹 프로젝트]' 카테고리의 다른 글
| [웹 프로젝트] Stock_Plus 주식 관련 프로젝트 (프로젝트 일지, 추천) (17) | 2024.11.09 |
|---|
